Customer Support
Embed widget
Use the Embed widget to add third-party content to your page.
Before you start
- The embed widget should only be used for embedding code
- Your page layout may break if you embed code with fixed height and width
- There is no facility to upload files or libraries so any embed code must be self contained
- Inappropriate use of this widget may result in your webpage being lostWe cannot provide assistance with any problems caused by third party code
- Only use embed code from sites you trust - some embed code may be malicious
To get responsive embed code for common widgets go to http://embedresponsively.com/
Drag and Embed widget to the body of the page
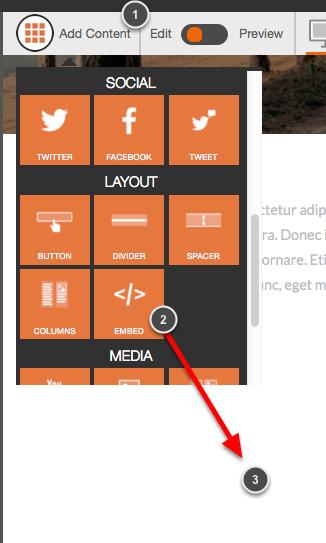
 Click on Add content (1), find the Embed widget (2) and drag it to the body of your page (3). You can not add a widget to the header or footer.
Click on Add content (1), find the Embed widget (2) and drag it to the body of your page (3). You can not add a widget to the header or footer.
Copy your Embed code
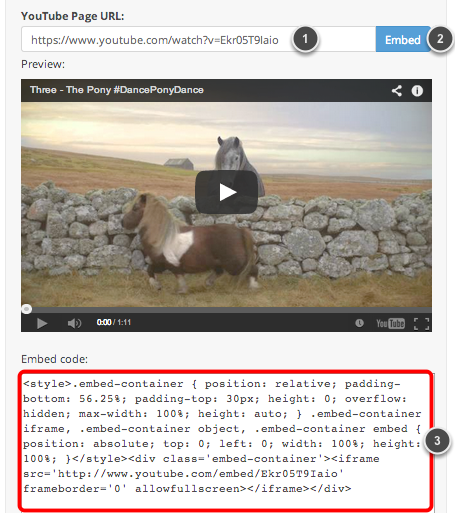
 For example, for a YouTube video you should paste the URL at the top (1), then click on Embed (2) and copy the embed code below (3)
For example, for a YouTube video you should paste the URL at the top (1), then click on Embed (2) and copy the embed code below (3)
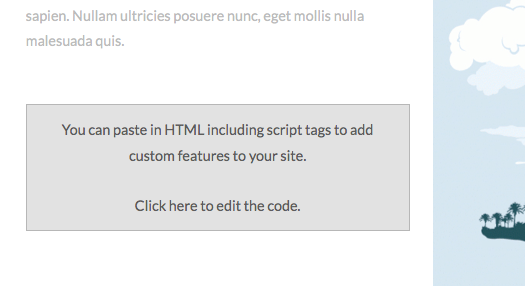
Click the Embed widget
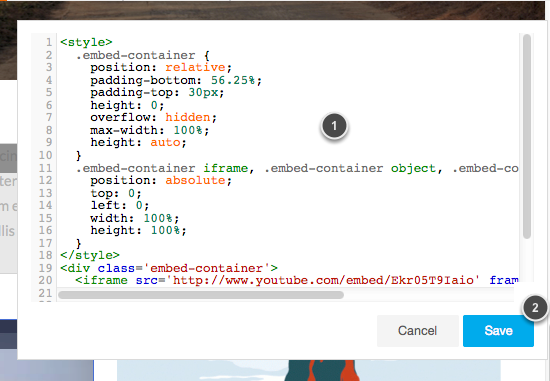
 Paste the Embed code
Paste the Embed code

Paste the Embed code (1) and click on Save (2).
The embedded widget will appear on the page

Click the Preview Toggle (1) to see if the embedded code works correctly.
You haven't found what you are looking for?
Contact our experts, they will be happy to help!
Contact us